In this tutorial you will learn how to build a form using jQuery FormBuilder drag and drop functionality.
Below given step by step code instruction for use of jQuery FormBuilder.
File Structure:

1. Create a index.php file and add below code in that file.
<!DOCTYPE html>
<html>
<head>
<title>jQuery FormBuilder Tutorial</title>
<!-- JQuery Script-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<!-- Form Builder Script -->
<script src="https://formbuilder.online/assets/js/form-builder.min.js"></script>
<!-- Custom Script -->
<script src="js/script.js"></script>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" type="text/css" />
<!-- Custom CSS -->
<link rel="stylesheet" href="css/style.css" type="text/css" />
</head>
<body>
<!-- Builder Wrap -->
<div class="build-wrap form-wrapper-div"></div>
</body>
</html>Description:
jQuery Script
<!-- JQuery Script-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>jQuery scripts are included as these are required for main form builder code added in form-builder.min.js file as it uses jquery functions.
Form Builder Script
<script src="https://formbuilder.online/assets/js/form-builder.min.js"></script>form-builder.min.js is a main script for build a form.
Bootstrap CSS
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.6/css/bootstrap.min.css" type="text/css" />bootstrap.min.css is a bootstrap css which use for build a form using bootstrap design to make form responsive with different device screen .
Builder Wrap
<div class="build-wrap form-wrapper-div"></div>This is a main div in which form will be created. Here we have used build-wrap class by using it we will initialize Form Builder. You can also initialize Form Builder by giving id to div and make reference to that id. see below.
<div id="build-wrap" class="form-wrapper-div"></div>2. Create js folder. Then create a script.js file in js folder and add below code .
//initialize Form Builder
$(function(){
$('.build-wrap').formBuilder();
});
Description:
$(‘.build-wrap’).formBuilder() is a jQuery FormBuilder method which use for initialize formbuilder.
Here we used a class build-wrap as a reference for div for formbuilder.
To use id as reference use below code.
$('#build-wrap').formBuilder();To use class uses “.” (dot) and to use id “#” (hash mark) is added in front of variable name. Like “.build-wrap” for class named with build-wrap and “#build-wrap” for id named with builde-wrap.
3. Create a css folder. Then create a style.css file in css folder and add below code.
body {
padding: 0;
margin: 10px 0;
background: #f2f2f2;
}
.form-wrapper-div{
padding: 20px;
}
Description
Here we given some css for background and form wrapper div to give space in screen.
In index.php file we have directly included file using online source link. You can also used by download that file from sources and add file to relative folder like js file in js folder and css file in css folder and include reference to that file instead of direct url like we have used script.js and style.css.
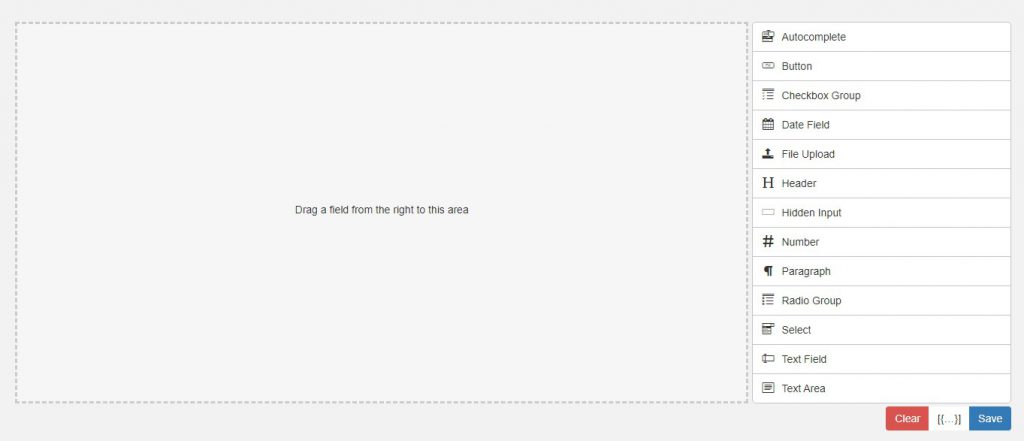
Output

Video
Reference:
jQuery formBuilder https://formbuilder.online/
