In this tutorial we are going to learn how to set control order and position in jQuery formBuilder.
Check out the integrate jQuery formBuilder and use for drag & drop form creation with bootstrap from below reference.
Read Also: jQuery FormBuilder Tutorial
So after create a basic setup of jQuery formBuilder from above reference you have to change a code as below for set position of form controls and order of form controls.
//initialize Form Builder with Settings
$(function(){
var options = {
controlPosition: 'left',
controlOrder: [
'autocomplete',
'button',
'checkbox-group',
'date',
'file',
'header',
'hidden',
'number',
'paragraph',
'radio-group',
'select',
'text',
'textarea'
]
}
$('.build-wrap').formBuilder(options);
});To add any option for jQuery formBuilder first you have to set required options and then you have to pass it in initialization of formbuilder.
So we have added options setting in options variable in above code. Then we have passed this variable in initialization of formbuilder.
$('.build-wrap').formBuilder(options);Set position of form controls.
There are two options for set position of jQuery formBuilder form control. First is right side and second is Left side.
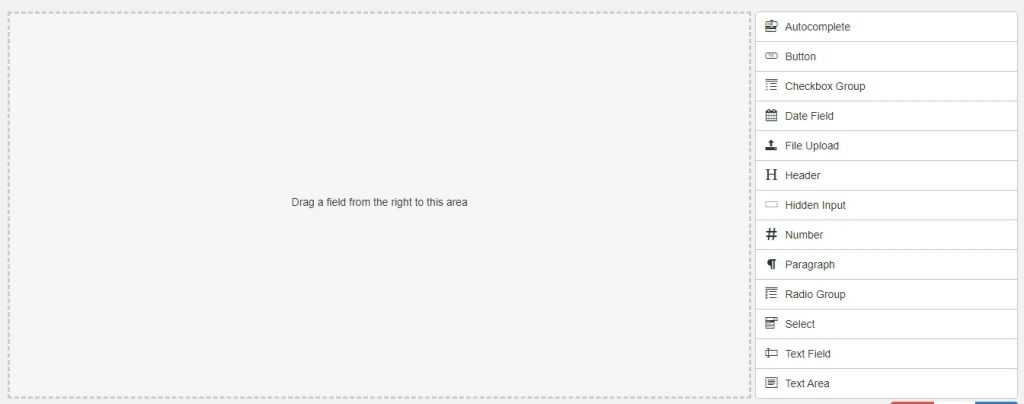
To set position to right side set controlPosition value to right. By default it shows to right side. So you don’t need to controlPosition option if you want to show it on right side. Just remove controlPosition from options variable.
controlPosition: 'right'
To set position to right side set controlPosition value to left.
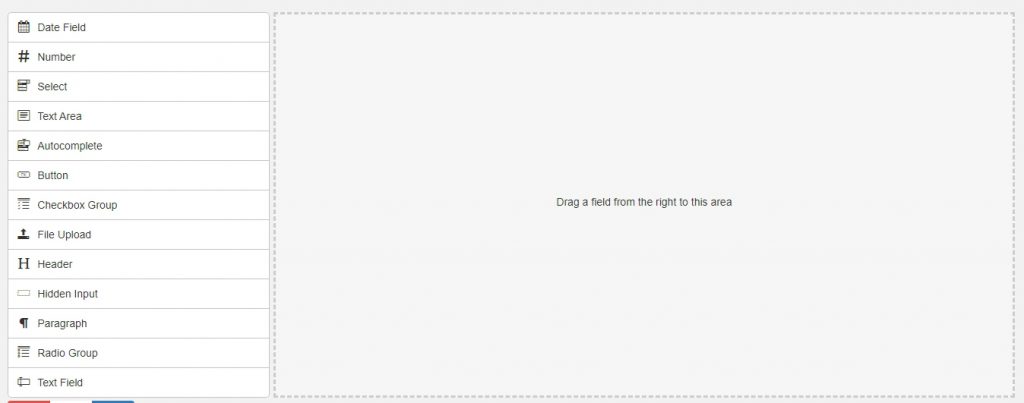
controlPosition: 'left'
Set Order of form controls
jQuery Form Builder is one of the most widely used plugin to create a FormBuilder. FormBuilder supports a number of form fields and some html tags. You can set order of form controls as your requirement.
Below are the list of fields available which are available in formbuilder.
- Autocomplete
- Button
- Checkbox Group
- Date Field
- File Upload
- Header
- Hidden Input
- Number
- Paragraph
- Radio Group
- Select
- Text Field
- Text Area
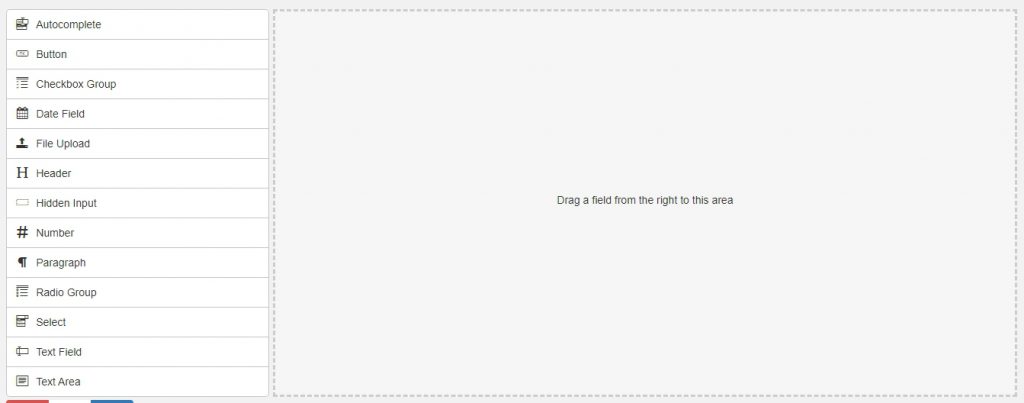
By default these element are order by A-Z with there names but you can set it as per order by your requirement.
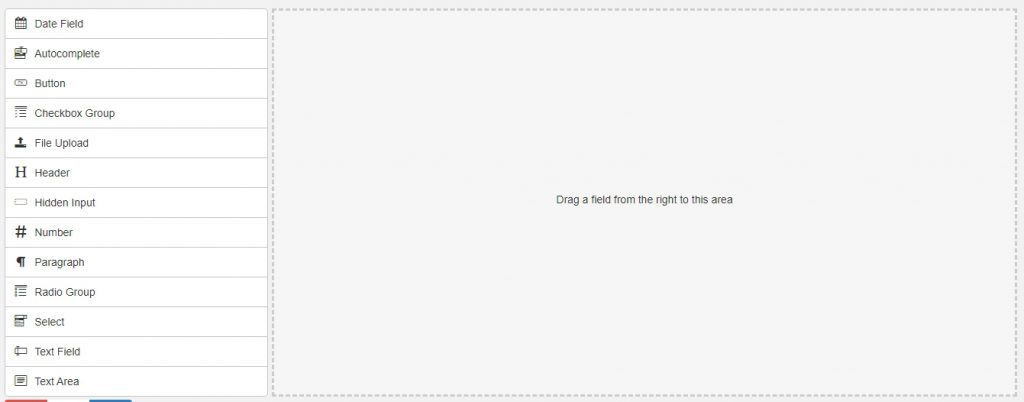
So if you want to show date field first so you can do it by setting it as below.
//initialize Form Builder
$(function(){
var options = {
controlPosition: 'left',
controlOrder: [
'date',
'autocomplete',
'button',
'checkbox-group',
'file',
'header',
'hidden',
'number',
'paragraph',
'radio-group',
'select',
'text',
'textarea'
]
}
$('.build-wrap').formBuilder(options);
});Output:

So do same for other element in which order you want to set it. For multiple item in order set all element in order which you want.
For Example, to order element date, number, select, textarea on top set controler as below.
controlOrder: [
'date',
'number',
'select',
'textarea',
'autocomplete',
'button',
'checkbox-group',
'file',
'header',
'hidden',
'paragraph',
'radio-group',
'text'
]Output: